Hace un par de semanas, el disco duro donde tenía fotografías, información, documentación, etc, pasó a mejor vida. Menos mal, que como no me fío, tenía, una segunda copia mas o menos actualizada de toda la información. Sin embargo, para evitar que un suceso de este tipo se volviera a repetir adquirí un NAS.
Este NAS tiene entre otras características la posibilidad de montar un servidor web local, y se me ocurrió la posibilidad de tener una web con todas las fotografías para poder verlas desde cualquier dispositivo de casa.
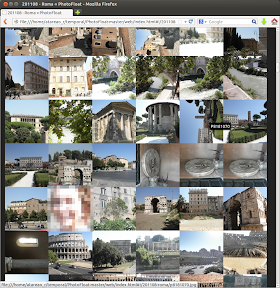
Así, he estado estudiando diferentes posibilidades, y finalmente me he decantado por PhotoFloat.
PhotoFloat
PhotoFloat es una galería web de código abierto, diseñada con el objeto de ser sencilla de utilizar, fácil de mantener y realmente rápida. Entre una de las características mas interesantes de esta solución es que no necesita hacer uso de base de datos, simplemente trabaja sobre la estructura de directorio actual, y mantiene un archivo de configuración JSON. Precisamente, para conseguir la rapidez de la que hago mención se basa en tener una web estática.
Funcionamiento
Esta solución consiste, básicamente, en dos componentes; un script en Python y una aplicación en javascript.
El script de Python escanea una estructura de directorios en busca de imágenes, donde cada directorios será un álbum ó carpeta. Por otro lado tenemos un directorio donde se guarda las miniaturas o thumbnails y los archivos json donde se guarda toda la información. Las miniaturas generadas tienen cinco tamaños, 75, 150, 640, 800 y 1024 pixel; los dos primeros cuadrados y el resto proporcionales. Además, el script encargado de escanear la estructura de directorios, extrae toda la información contenida en las etiquetas EXIF de las imágenes jpeg.
Al tratarse de una web estática, cada vez que añadimos un nuevo álbum, o nuevas imágenes, es necesario, actualizar toda la información ejecutando nuevamente el script. Para evitar realizar extraer la misma información una y otra vez, este script está implementado, de forma que si no se ha modificado la fotografía, esta información no se extrae, haciendo la ejecución sea suficientemente rápida.
La aplicación javascript consiste en un solo archivo index.html con un solo scripts.min.js y una sola hoja de estilos styles.min.css. Algunas de las características de esta solución son las siguientes,
- Animaciones para conseguir una interfaz agradable
- Vista de álbum y vista de imagen
- Información de álbumes
- Precarga de fotografías
- Escalado de imágenes
- Soporte para la rueda del ratón
- Información detallada de las imágenes
Instalación y uso
El primer paso consiste en descargar las herramientas necesarias, para ello puedes descargar el archivo comprimido.
El siguiente paso es descomprimir el archivo, y modificar o borrar los datos de Google Analytics ID, según tus necesidades. Esto lo tienes que hacer ejecutando alguna de estas instrucciones dependiendo de si quieres borrar o modificar la identificación, respectivamente,
rm web/js/999-googletracker.js
nano -w web/js/999-googletracker.js
Otra de las modificaciones a realizar es editar el archivo web/index.html, para cambiar el título de la página web.
El siguiente paso es construir la página web. Esto simplemente consiste en ejecutar todos los scripts javascript utilizando el Google CLosure Compiler. Para ello, tienes que ejecutar los siguientes comandos,
cd web
make
Ahora tienes que crear los directorios donde estarán guardadas las fotografías, albums, y otra donde guardas las miniaturas, cache,
mkdir albums
mkdir cache
Con esto ya tenemos todos los pasos previos concluidos. Ahora nos queda realizar el escaneo de los álbumes que tenemos guardados. Esto lo tenemos que hacer cada vez que añadimos nuevas imágenes, o bien siempre podemos programar realizar este escaneo una vez al día o a la semana, o cuando creas. Los comandos a ejecutar son los siguientes,
cd ../scanner
./main.py ../web/albums ../web/cache
Conclusiones
Lo cierto es que sería interesante tener un interfaz gráfico para aquellos que no se manejan muy bien con el emulador del terminal y con sus comandos. Sin embargo, lo cierto, es que es realmente una solución muy sencilla para alojar tus fotografías en internet, sin ningún tipo de requerimiento del alojamiento, es mas, lo podrías tener directamente alojado en Dropbox o en cualquier otro tipo de servicio de alojamiento web similar.
Más información: PhotoFloat
Fuente: atareao