Reducir el “peso” de las imágenes puede ser muy útil si tenemos un blog o utilizamos cualquier servicio online. Es algo que se puede hacer fácilmente con un editor gráfico como GIMP con su extensión “save for web” o desde la terminal tirando de comandos.
Hoy toca esto último y lo vamos a hacer con los programas jpegoptim y optipng, que como habréis adivinado nos cubren archivos con extensión JPG/JPEG y PNG, respectivamente.
jpegoptim
- Empecemos con jpegoptim y con su sintaxis más básica (atención: esto sobrescribe el archivo original):
|
1
2
|
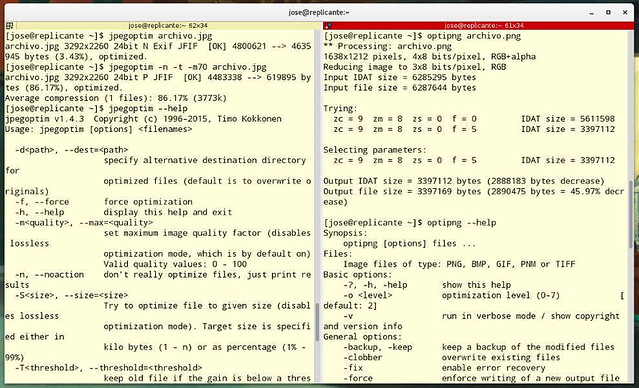
jpegoptim archivo.jpgarchivo.jpg 3292x2260 24bit N Exif JFIF [OK] 4800621 --> 4635945 bytes (3.43%), optimized |
- Si deseamos que la imagen resultante vaya a otro directorio para no sobreescribirla lo hacemos con “-d” y a continuación ponemos la ruta:
|
1
|
jpegoptim -d ~/blog file.jpg |
- Se pueden optimizar varios archivos a la vez:
|
1
|
jpegoptim imagen1.jpg imagen2.jpg imagen3.jpg |
- O utilizar comodines para abarcar todos los archivos contenidos en un directorio. Basta situarse con la terminal dentro del mismo y ejecutar:
|
1
|
jpegoptim *.jpg |
- El algoritmo de reducción utilizado por defecto es bastante conservador, comprimiendo sin apenas perdida.
Si queremos afinar más, y no nos importa perder algo de calidad para que el archivo ocupe menos, lo podemos hacer con el parámetro “-m” estableciendo un valor entre 0 y 100. Por ej.
|
1
|
jpegoptim -m70 archivo.jpg |
- Pero eso es jugar un poco a la lotería, así que vamos a ver como podemos simular esa compresión antes de ejecutarla y ver cuanto espacio ahorramos:
|
1
2
3
|
jpegoptim -n -t -m70 archivo.jpgarchivo.jpg 3292x2260 24bit P JFIF [OK] 4483338 --> 619895 bytes (86.17%), optimized |
- Si queremos especificar un valor determinado (100 kB en este ejemplo) lo hacemos con la opcion -S
|
1
|
jpegoptim -S 100k archivo.jpg |
optipng
- optipng más el nombre del archivo es la opción más sencilla (y si!, también sobrescribe el original):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
optipng archivo.png** Processing: archivo.png1638x1212 pixels, 4x8 bits/pixel, RGB+alphaReducing image to 3x8 bits/pixel, RGBInput IDAT size = 6285295 bytesInput file size = 6287644 bytesTrying: zc = 9 zm = 8 zs = 0 f = 0 IDAT size = 5611598 zc = 9 zm = 8 zs = 0 f = 5 IDAT size = 3397112 Selecting parameters: zc = 9 zm = 8 zs = 0 f = 5 IDAT size = 3397112Output IDAT size = 3397112 bytes (2888183 bytes decrease)Output file size = 3397169 bytes (2890475 bytes = 45.97% decrease) |
- Por supuesto podemos optimizar varios archivos PNG a la vez:
|
1
|
optipng imagen1.png imagen2.png imagen3.png. Imagen4.png |
- utilizar comodines como vimos en el caso anterior:
|
1
|
optipng *.png |
- e incluso hacerlo de forma recursiva (con jpegoptim no probé, pero supongo que debería funcionar igual), para optimizar en directorios y subdirectorios:
|
1
|
find -type f -name "*.png" -exec optipng {} \; |
Instalación
Tanto jpegoptim como optipng están en los repositorios de las principales distribuciones GNU/Linux, así que los podéis instalar con vuestro gestor de software favorito, en mi caso para Antergos lo hice con un simple:
|
1
|
sudo pacman -S jpegoptim optipng |
Mas opciones de ejecución están disponibles en el manual y la ayuda de ambos programas.
Fuente: lamiradadelreplicante