Hace algún tiempo que todos las imágenes que empleo en los botones de las aplicaciones, los realizo en Inkscape. Hasta la fecha mi editor preferido era Gimp, sin embargo, dado que normalmente estos iconos se utilizan en diferentes tamaños, no solo en botones, sino también como icono de la aplicación o en diferentes ventanas ó cuadros de diálogo, donde en ocasiones es necesario que tengan otros tamaños.
Esto cobra mas importancia si cabe en el caso de los dispositivos móviles, dado que dependiendo de si es móvil o tableta, incluso del tamaño del móvil, es posible emplear diferentes tamaños de imágenes, y en esto, Inkscape, por trabajar con imágenes vectoriales es el ganador.
Llevo algunas versiones de Picapy intentado cambiar el icono, porque por un lado no me termina de gustar, y por otro porque no se termina de ver bien en el lanzador de Ubuntu…, esto me ha llevado al uso del Editor de degradados de Inkscape, una herramienta verdaderamente potente…
El editor de degradados de Inkscape
Hasta la fecha siempre he utilizado degradados muy sencillos, con únicamente dos paradas, inicio y fin. Donde inicio y fin se correspondían con el mismo color y solo cambiaba el valor de alfa, la transparencia. Sin embargo, Inkscape, te permite añadir tantas paradas como quieras, y además te permite ubicarlas a tu antajo, de forma que se acomode a tus necesidades.
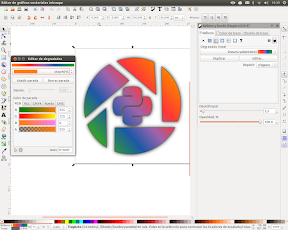
En Inkscape las paradas se corresponden con cada uno de los colores por los que tiene que pasar el degradado, de forma que entre un color y otro, hace una transición lineal, incluyendo en este caso la transparencia. Así mismo, te permite ubicar la posición de las paradas en la imagen. Por ejemplo,
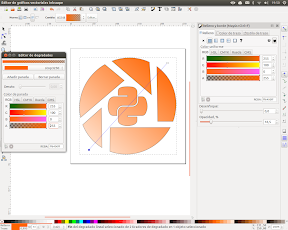
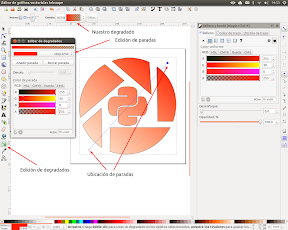
En esta imagen solo he añadido dos paradas, tal y como indicaba anteriormente. Para editar un degradado tienes que pulsar el botón que aparece en la siguiente imagen, y puedes editar el color de cada una de las paradas simplemente colocándote sobre la parada en la imagen y modificando los diferentes valores
La cuestión es que puedes hacer tantas paradas como necesites, pero lo mas interesante es que si fijas la primera y la última parada, las paradas intermedias que añades tienen valores de color entre la primera y la siguiente parada, lo cual facilita mucho el trabajo. ¿Pero para que queremos añadir paradas? Hay muchas razones, desde que quieras que aparezca un color en un punto determinado de la imagen para resaltarlo, o hacer un degradado que se acomode a otros parámetros.
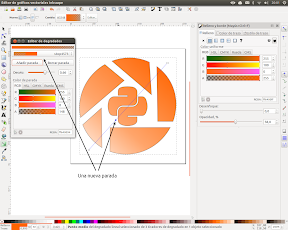
En la siguiente imagen puedes ver una nueva parada, el valor desvío se corresponde a la distancia (de 0 a 1) desde la primera parada. De forma que podemos situarla o bien con el ratón o bien indicando directamente el valor. Así un desvío de 0.5 indicaría que está justo en el punto intermedio entre las paradas extremas.
Por otro lado, si te das cuenta, al añadir la nueva parada, Inkscape ha calculado un valor para el color de esta nueva parada. En este caso es sencillo porque solo ha modificado el valor correspondiente a la transparencia, pero en el caso de que se modifiquen otros valores del color (R,G,B), estos también se verían modificados, buscando siempre un valor intermedio.
La sombra paralela
En el caso del icono de Picapy, he quitado los colores típicos que aparecen Picasa para incorporarlos en un degradado. Pero como siempre, me gusta darle un toque mas realista, y para esto utilizo la sombra paralela, que la puedes encontrar en Filtros > Sombras y brillos > Sombra paralela.
Fuente: atareao