En estas páginas he hablado de muchas fuentes tipográficas con licencia libre y probablemente siga haciéndolo, si encuentro otras que sean de calidad. En esos artículos he hablado de fuentes «estilo antiguo», «de transición», «didone», «para cuerpo de texto/títulos/notas»… tal vez sea hora de hablar un poco (solo un poco) de esos términos.
Para comenzar, la terminología más básica al hablar de tipografía es la clasificación «serif» o «sans serif».
 La palabra «serif», que suele traducirse al castellano como «gracia», «serifa» o simplemente se deja invariada (después de todo, el origen de la palabra no parece ser muy claro), designa las pequeñas líneas que aparecen en las terminaciones de los caracteres.
La palabra «serif», que suele traducirse al castellano como «gracia», «serifa» o simplemente se deja invariada (después de todo, el origen de la palabra no parece ser muy claro), designa las pequeñas líneas que aparecen en las terminaciones de los caracteres.
La imagen a la izquierda indica algunas de las «serifas» en tres tipos de fuentes «serif». Pero antes de entrar en los detalles que diferencian estos tres tipos de fuentes necesitamos un concepto más: el contraste.
En los diseños mostrados se ve que un mismo carácter muestra algunos trazos más delgados y otros más gruesos: pues bien, la diferencia de espesor entre el trazo más delgado y el más grueso de un símbolo es lo que en tipografía se llama contraste.
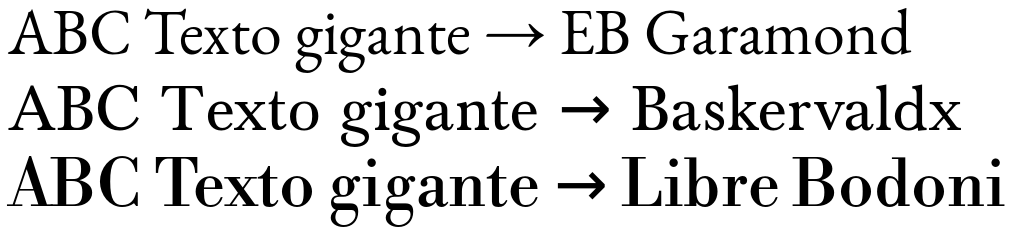
Ahora sí podemos diferenciar esos tres tipos de fuentes con serifas: la de arriba es de «estilo antiguo» o «garalda», la del medio es «de transición» y la última es del tipo «didone» (antiguamente llamada «moderna»… nunca utilicen la palabra «moderno» o «nueva generación» o cosas similares para nombrar un producto, que después terminan haciendo el ridículo).
Las fuentes «estilo antiguo» como EB Garamond muestran bajo contraste, las de tipo «didone» como Libre Bodoni muestran un contraste enorme, casi exagerado mientras que las «de transición» como Baskervaldx están en medio. Listo, ¿no? No: también hay diferencias en la forma de las serifas, que en las fuentes de estilo antiguo son más suaves y pequeñas mientras que en las didone resultan delgadas, mayormente horizontales, de ancho constante y bien diferenciadas.
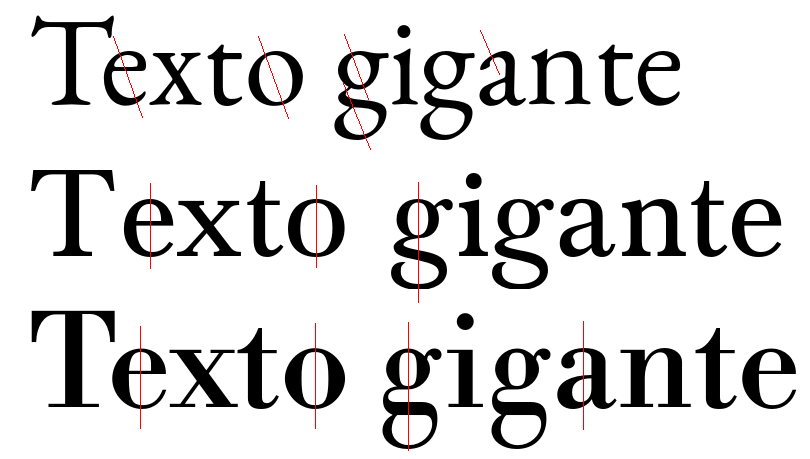
Pero hay más: Observe el lector las «líneas» definidas por el contraste, especialmente en las letras cerradas como la o, la g, etcétera:
Como puede verse, estas líneas son inclinadas (y paralelas entre sí) en las fuentes de estilo antiguo mientras que las de transición y las didone resultan siempre verticales.
De las fuentes «sans serif» (también llamadas en castellano «palo seco») no hay mucho que decir: «sans» en francés significa «sin». Aquí existen también varias definiciones: que grotesco, que lineal… pero mejor no entrar en tanta sutileza (ver enlaces más abajo).
Sobre la diferencia entre tipografías para títulos, cuerpo de texto o notas al pie ya hemos hablado al presentar algunas fuentes que ofrecen diferentes «tamaños ópticos». En líneas generales puede decirse que las fuentes que se utilizan en textos pequeños (menos de 8 puntos) deben tener menos detalles y ser más anchas (respecto de su altura) que las más grandes (de 10 puntos para arriba), mientras que las muy grandes (16 puntos o más) deben favorecer su altura por sobre su ancho y pueden incluir muchos detalles.
Ejemplo de «tamaños ópticos» con Latin Modern: el texto en gris fue creado en 10pts y aumentado al 400% mientras que el otro fue creado en 5pts y aumentado al 800% para mostrarlo en la misma escala
Otro concepto importante en tipografía es el de kerning, generalmente traducido como «ajuste de par de caracteres», «interletraje de pares», «volado» (muy raramente) o cosas por el estilo.
La idea detrás del kerning es ajustar la distancia entre letras para que el texto «se vea bien»

(clic en la imagen para ir a la tira original). Como la mejor forma de aprender algo es hacerlo, dejo al lector con este sitio donde se tiene el «juego del kerning»
La idea es simple: en cada texto ofrecido en los distintos niveles del juego los caracteres en los extremos están fijos mientras que los del medio pueden ser seleccionados y movidos con las flechas del cursor para (tratar de) conseguir la distribución ideal (que no es tan simple). Ya me dirán cuántos puntos han logrado en cada nivel… ¡Atención con la cursiva!
Antes que me olvide, cuando escuchen a un tipógrafo o diseñador gráfico hablando del «color» de un texto ¡atención!, posiblemente no se refiera a lo que están pensando…
La tipografía tiene todo un idioma propio lleno de definiciones extrañas. Los curiosos pueden consultar este gran artículo (en inglés) donde ya está todo magníficamente explicado e ilustrado:
A Beautifully Illustrated Glossary Of Typographic Terms You Should Know
Eso sí, atención: esto de la tipografía puede volverse adictivo…
Una última nota que tiene menos que ver con tipografía y más con cómo almacenamos y utilizamos las fuentes en una computadora: los formatos de fuentes.
Podemos ver a una fuente moderna como a un «contenedor» para los distintos caracteres (y cierta «información adicional») donde cada carácter está a su vez representado por una serie de puntos y una «regla» sobre cómo unir esos puntos. Básicamente existen dos de esas reglas: unirlos con fragmentos de parábolas (splines cuadráticos) o con funciones cúbicas (splines cúbicos). El formato de archivo .ttf, generalmente conocido como «truetype», solo soporta splines cuadráticos mientras que el formato de archivo .otf, generalmente conocido como «opentype», soporta ambos.
Y aquí es donde las cosas se complican un poco ya que el nombre «OpenType» hace referencia no solo al formato de la fuente sino también a las «propiedades avanzadas» de la misma (la «información adicional» de la que hablábamos más arriba): con OpenType también podemos referirnos a las tablas de sustitución que permiten que en forma automática dos letras sean reemplazadas por su ligadura correspondiente, que cuando tenemos una f y una t juntas la primera sea reemplazada automáticamente por una versión más «delgada» (su «alternativa contextual») de la misma para evitar que esta choque con la t, que al escribir una palabra en griego una ? al final de la misma sea automáticamente reemplazada por su variante ?, etcétera.
Y para empeorar las cosas, es posible incluir tablas OpenType en fuentes TrueType, como sucede en Junicode.
Existe otra tecnología que ofrece características tipográficas avanzadas: Graphite. Esta tecnología solo puede aplicarse a fuentes ttf y por el momento es reconocida solamente por Firefox y por los derivados de OpenOffice, Apache OpenOffice (a través de una implementación antigua que ya nadie usa y que presenta ciertas limitaciones) y LibreOffice. Existen dos problemas con esta tecnología: las fuentes disponibles son pocas (se pueden contar con los dedos) y los procesadores de texto que la soporta son aún menos (solo dos dedos), por lo que si creamos un documento .odt en Writer que use, digamos, especialidades de Charis SIL y luego abrimos ese documento en Abiword o Calligra Words… pues que tendremos problemas.
Ciertamente puede «hilarse más fino» (ver enlaces a continuación), pero con esto creo que ya estamos bien para una introducción. Queda bajo la exclusiva responsabilidad del lector la peligrosa decisión de profundizar sobre el tema.
Más información
Beautiful Details, Beautiful Books: How to Recognize Oldstyle Typefaces
Kerning: el volado de las letras
Sobre los formatos de archivo de las fuentes: FontForge | TrueType vs. PostScript vs OpenType vs SVG fonts
Fuente: elpinguinotolkiano