En el artículo que escribí en el blog de Kernel Panic expliqué en líneas generales mi proyecto: Bash Toolkit , y ahora es momento de describir las herramientas que decidí usar para el desarrollo del mismo y cómo instalarlas:
- Analizador de código: ShellCheck. Detecta desde variables sin usar, malas prácticas, errores de sintaxis… Está disponible para descargar desde los repositorios oficiales de la mayoría de las distribuciones, a demás de tener versión on-line.
- Plugins:
- Paquete de idioma en Español (totalmente opcional), nos pedirá que lo instalemos nada más abrir el editor.
- Plugin de shellcheck para VSCode.
- Plugins:
- Control de versiones: Git
Para instalar git y visual studio code podéis reciclar la guía siguiente para configurar vs code con el debugger de PHP, así que voy a centrarme en la parte de instalación de shellcheck y el propio plugin de VS Code.
Para instalar shellcheck en las principales distribuciones:
- Ubuntu, Debian y derivados:
apt install shellcheck
- Arch y derivados:
pacman -S shellcheck
- Fedora:
dnf install shellcheck
- Suse:
zypper in ShellCheck
Una vez instalado desde los repositorios oficiales, ya podemos ejecutar shellcheck desde la terminal para averiguar los fallos que hemos cometido con el siguiente comando:
shellcheck ejemploscript.sh
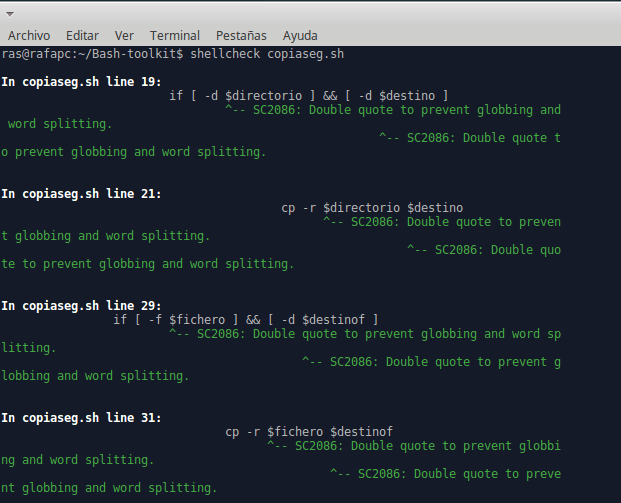
Debería retornar una salida como la siguiente:
Nos muestra en este caso que en la sentencia IF de nuestro código, deberíamos usar comillas, por si hay espacios dentro de esa variable. Vamos a comprobar ahora qué muestra shellcheck al solventar este error:
La cosa mejora ¿verdad?, ahora vamos a crear un fichero de prueba, con errores sintácticos, malas prácticas y variables sin usar. El código del script será:
#/bin/bash
2 echo hola adios
3 read inutil
4 sudo echo "Hola" >> 234.txt
5 if [ $a ]
6 then
7 echo "Esto no debe funcionar"
8 exit
9 fi
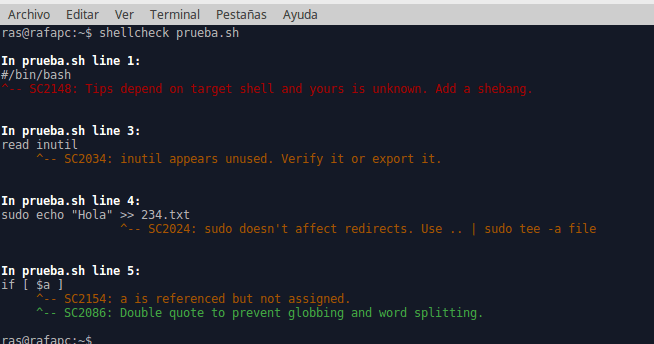
Y los errores detectados:
Ahora simplemente queda instalar el plugin de Visual Studio Code, para lo cual lo abrimos, y buscamos shellcheck en extensiones, (penúltimo icono del panel izquierdo). Le damos a instalar, y luego pulsamos recargar para que vscode cargue el plugin..
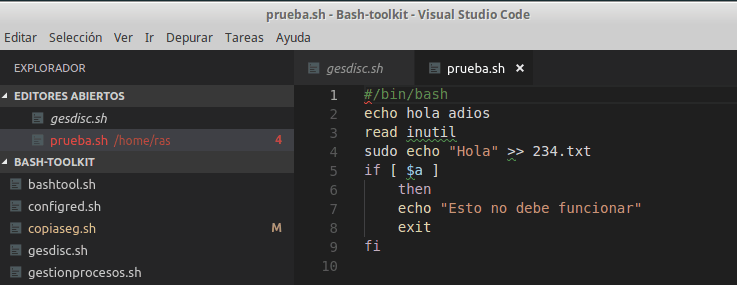
¡Listo, ya podemos probarlo con el script anterior desde nuestro editor de texto!
Fuente: lignux