La reciente adquisición de GitHub por parte de Microsoft generó un montón de críticas negativas en la web y muchos desarrolladores incluso cambiaron su código a plataformas alternativas.
Aún así, GitHub es frecuentado por muchos y uno de ellos es Alexander Prokhorov (Athari) que ha creado un proyecto bastante divertido destinado a hacer que GitHub sea más Microsoftish.
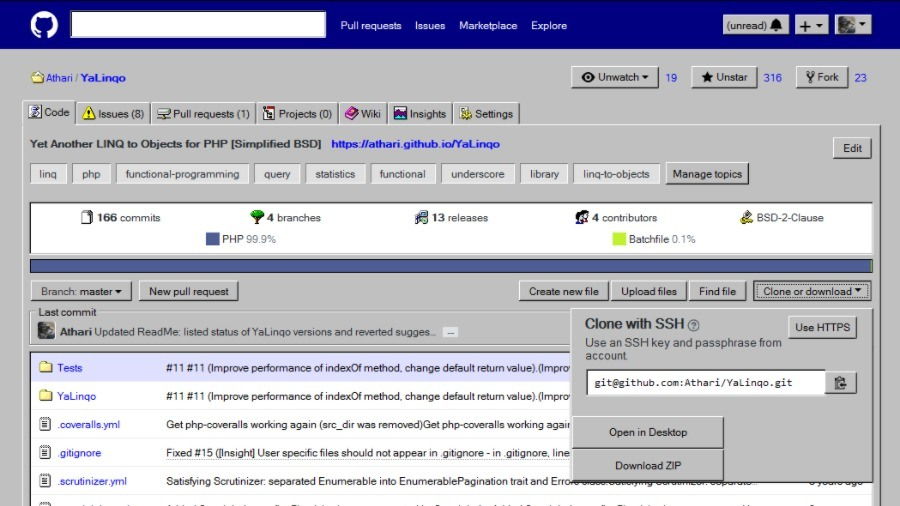
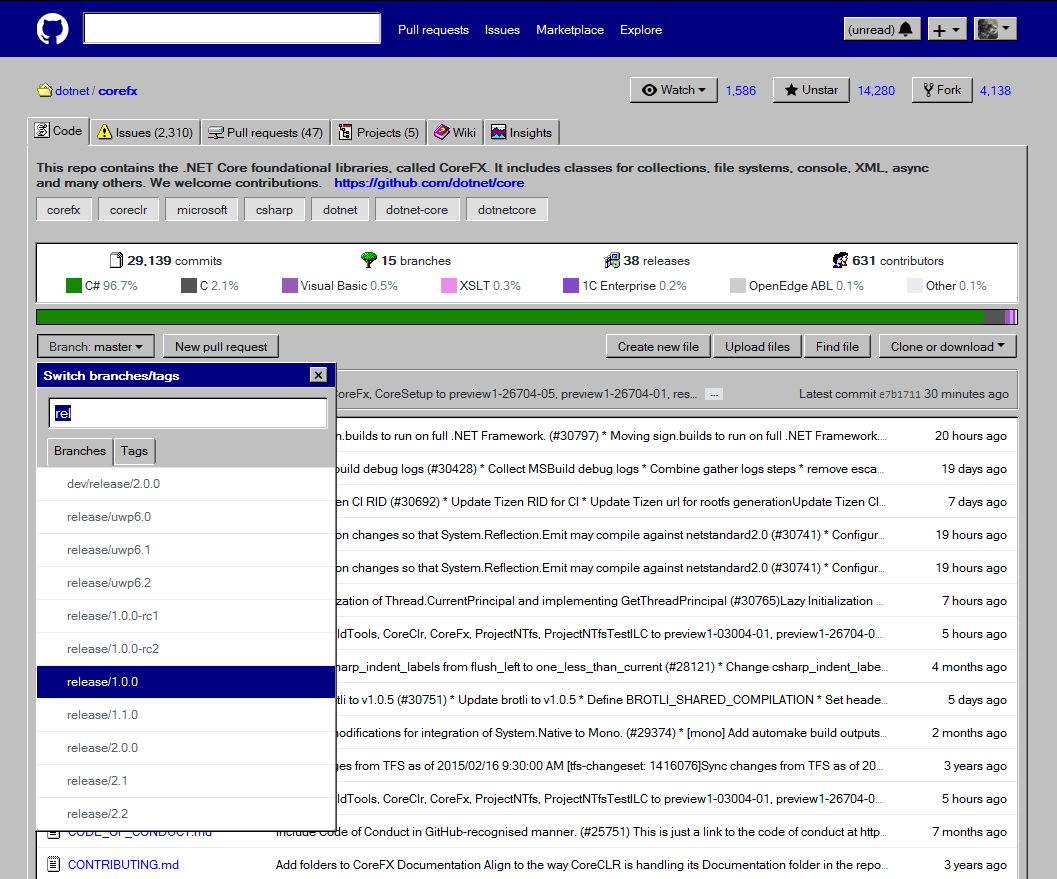
Athari ha creado un estilo de usuario CSS llamado CSSGitHubWindows que transforma la interfaz de usuario de casi todos los repositorios GitHub con casi “reproducción perfecta de píxeles” de varios elementos como botones, ventanas, información sobre herramientas, etc.
Entre los cambios, algunos iconos ahora parecen ser los de Windows 9x, las estadísticas del repositorio se muestran como un cuadro de lista de shell y se han titulado varios cuadros de grupo.
Según Athari, el proyecto es actualmente una prueba de concepto (Alpha) y solo algunas partes del sitio web se han transformado por completo.
Aspecto de CSSGitHubWindows
¿Cómo habilitarlo?
Puedes probar CSSGitHubWindows en Google Chrome y Mozilla Firefox. Para hacerlo, necesitas Stylus o extensiones con estilo.
Con Stylish – Chrome | Firefox
En caso de que selecciones Stylus, abre el archivo CSS compatible con él y haz clic en el botón “Instalar estilo”. Para Styllish, puedes encontrar el estilo CSS usando este enlace. Haz clic en el botón “Instalar con estilo”.
Puedes obtener más información sobre este proyecto de código abierto al visitar su repositorio de GitHub.