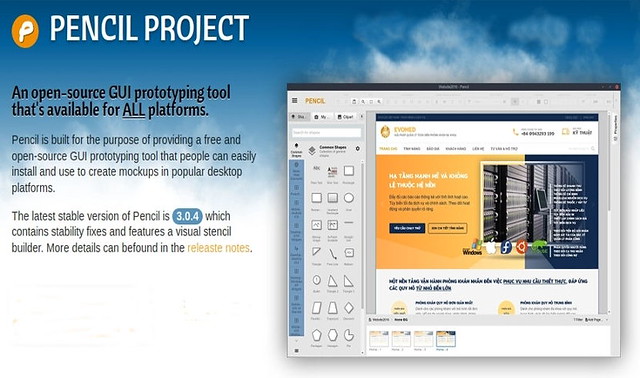
En el siguiente artículo vamos a echar un vistazo a Pencil. Esta es una aplicación desarrollada para proporcionar una interfaz con la que podremos realizar modelos y prototipos. Es una aplicación multiplataforma, libre, gratuita y de código abierto. Con esta herramienta tendremos la posibilidad de crear nuestros propios modelos de páginas web, aplicaciones para escritorio, aplicaciones web, diagramas de flujo y muchos otras.
La aplicación nos va a proporcionar una forma muy sencilla y rápida de crear un diseño que mostrar a un cliente antes de meternos a fondo en su desarrollo y programación. El proceso lo podremos llevar a cabo arrastrando y soltando. También podremos hacer uso de las colecciones de formas, lo cual simplifica considerablemente el diseño.
Características generales de Pencil
- Pencil ofrece varias colecciones de formas para dibujar diferentes tipos de interfaz de usuario que van desde aplicaciones de escritorio hasta plataformas móviles. Esto hace que sea aún más fácil comenzar a crear nuestros prototipos de aplicaciones con una instalación simple.
- La lista de colecciones integradas incluyen formas de propósito general, elementos de diagrama de flujo, formas de UI de escritorio/web, formas de GUI de Android y iOS. También hay muchas otras colecciones creadas por la comunidad y se distribuyen libremente en Internet. Algunas de las colecciones de plantillas se recopilan en el siguiente enlace.
- La aplicación admite la exportación del documento de dibujo en diferentes tipos de formatos. Podremos exportar nuestro dibujo como un conjunto de archivos PNG rasterizados o como una página web que podremos mostrar. Pencil admite la exportación de documentos en formatos populares, incluidos los documentos de texto de OpenOffice / LibreOffice, Inkscape SVG y Adobe PDF.
- Pencil tiene una herramienta de navegador de imágenes prediseñadas que se integra con OpenClipart.org para encontrar fácilmente cliparts mediante palabras clave. Podremos agregar el dibujo mediante una simple operación de arrastrar y soltar. Las imágenes prediseñadas enumeradas por la herramienta están en formato vectorial.
- Los elementos en un dibujo se pueden vincular a una página específica en el mismo documento. Esto ayuda al usuario a definir el flujo de la interfaz de usuario al crear aplicaciones o maquetas de sitios web. Los enlaces definidos en un documento se convierten en hipervínculos HTML cuando el documento se exporta a formato web. Este proceso crea una versión interactiva de la maqueta en la que podremos ver un flujo simulado al hacer clic en los elementos de la interfaz de usuario.
Instalación en Ubuntu
Pencil es una herramienta multiplataforma disponible para Gnu/Linux, Mac OSX y Windows. Para instalarla en Gnu/Linux, tendremos que descargar el paquete formato en DEB ó RPM correspondiente a tu sistema (de 32bits o 64bits) que están disponibles en la página de descargas de Pencil.
En este ejemplo, voy a instalar esta aplicación en Ubuntu 17.10. Para realizar la instalación, solo tendremos que abrir una terminal (Ctrl+Alt+T) y escribir las siguientes órdenes:
wget http://pencil.evolus.vn/dl/V3.0.4/Pencil_3.0.4_amd64.deb
sudo dpkg -i Pencil_3.0.4_amd64.deb
También podremos hacer doble clic para comenzar inmediatamente con la instalación.
Creando diseños con Pencil
Como ya he dicho, Pencil proporciona varias colecciones de formas para crear diferentes tipos de interfaces. Algunas de estas colecciones vienen integradas en la última versión de Pencil, pero también puedes descargar otras e instalarlas fácilmente.
Para crear una diseño de una aplicación móvil para Android con el diseño de Lollipop, por ejemplo, vamos a poder descargar la colección de formas o Pencil Stencils desde el siguiente enlace. También encontraremos colecciones una para el diseño de páginas web basadas en Bootstrap, iconos estilo Material y los emoji de Twitter.
Tu primer diseño con Pencil
Para empezar, solo tendremos que seleccionar la opción New document. A continuación tendremos que seleccionar la colección de formas que queremos utilizar en base al diseño que queramos desarrollar.
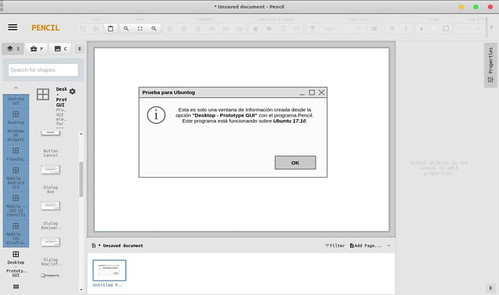
Si buscamos crear un diseño de una interfaz, disponemos de Desktop – Prototype GUI. Este es solo un ejemplo simple, pero servirá como muestra. Un ejemplo del resultado de una ventana de información realizada con Pencil la puedes ver en la siguiente captura de pantalla.
Crear este diseño lleva unos pocos segundos. Nos va a permitir tener una idea de conjunto. Pencil además nos va a permitir tener varias páginas en un mismo documento.
Desinstalar Pencil
Si no termina de convencernos el programa, podremos desinstalarlo fácilmente de nuestro sistema. Solo tendremos que abrir una terminal (Ctrl+Alt+T) y escribir en ella:
sudo apt remove pencil
Fuente: ubunlog