![]()
Hasta la fecha, siempre me he lamentado de no utilizar gedit de forma mas habitual. Gedit tiene gran cantidad de complementos que pueden personalizar esta aplicación, de acuerdo a tus necesidades. En muchas ocasiones, me empeño en re-inventar la rueda, implementando aplicaciones, cuando ya existen soluciones mas eficientes o mejor implementadas, por algún detalle que creo que puedo no se termina de adaptar a lo que busco.
Últimamente, para escribir los artículos de este sitio utilizo Markdown, y para escribirlo uText. Sin embargo, al ser una aplicación en desarrollo, en ocasiones se produce algún error, que lleva mi trabajo al traste, con lo que finalmente he decidido por cambiar la aplicación mientras soluciono estos problemillas.
La solución pasa por utilizar la combinación gedit y el complemento gedit-markdown
gedit-markdown
gedit-markdown añade soporte para Markdown ó Markdown Extra en gedit. De esta forma, este complemento añade las siguientes características,
- Soporte de sintaxis Markdown
- Se añade previsualización en el panel lateral.
- Permite exportar el documento o la selección a HTML utilizando un simple atajo de teclado.
- Un esquema de color opcional, que permite tener una idea más adecuada de como se mostrará definitivamente el documento html.
Instalación
Para instalar el complemento, no es necesario ser administrador. Tienes que descargar la última versión del archivo, extraerlo, y en un terminal ejecutar el comando de instalación. Para ello, abre un emulador de terminal (*Ctrl+Alt+T), y ejecuta los siguientes comandos:
wget https://gitorious.org/projets-divers/gedit-markdown/archive/master.zip
unzip master.zip
cd projets-divers-gedit-markdown/
./gedit-markdown.sh install
Al realizar la instalación te preguntará donde si quieres utilizar Markdown ó Markdown Extra y si quieres el panel en el lateral en el fondo. No te preocupes, por que estas opciones las podrás cambiar en el archivo de configuración.
En caso de que lo quieras desinstalar, tienes que ejecutar el siguiente comando,
./gedit-markdown.sh uninstall
Una vez instalado el complemento, siguiendo las indicaciones, es necesario habilitarlo, para lo que tienes que ir a Editar > Preferencias > Complementos y marcar Markdown Preview.
Uso y funcionamiento
El resaltado de sintaxis debe de activarse de forma automática nada mas reconocer que se trata de archivos Markdown, es decir para las extensiones .markdown, .md y .mkd. De cualquier forma siempre lo puedes hacer de forma manual, seleccionando la opción Ver > Modo resaltado > Marcado > Marcar.
Una vez habilitado el complemento, verás que se han añadido dos elementos en el menú Herramientas:
- Update Markdown Preview. Actualiza la previsualización en HTML del documento en curso o de la selección. Existen dos posibilidades para actualizar la vista preliminar, o bien, a través de un atajo de teclado (Ctrl+Alt+M) o bien desde la opción Update Preview que aparece en el menú contextual al hacer clic con el botón derecho del ratón en la misma.
- Togle Markdown Preview visibility, permite mostrar o ocultar el panel de previsualización. Esta opción, también dispone de su correspondiente atajo de teclado que se puede modificar en el archivo de configuración.
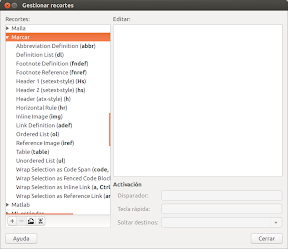
Recortes
Para utilizar recortes (snippets), es necesario activar el complemento. Una vez activado ves a Herramientas > Manage snippets, para ver las opciones disponibles,
Exportar a HTML
Lo primero es activar el complemento Herramientas Externas, que procederemos igual que con el resto de complementos. Para acceder a la opción, vamos a Herramientas > External Tools > Export to HTML, o bien utilizando el atajo de teclado correspondiente.
Esquema de colores
Como he comentado, con este complemento, viene un esquema de color, que podemos seleccionar desde, Editar > Preferencias > Tipografías y colores > Esquema de color y seleccionamos Classic Markdown. Este esquema de color es muy similar al resultado de renderizar HTML.
Archivo de configuración
Es posible modificar algunos parámetros de este complemento en el archivo de configuración, que puedes localizar en,
~/.config/gedit/gedit-markdown.ini
Conclusiones
Gracias a Ubuntu Life estoy utilizando esta herramienta, con un resultado, tanto por las posibilidades del complemento, como por la eficiencia de Markdown, dignas de destacar.
Si sueles escribir en un sitio web en html, te recomiendo que pruebes Markdown. En alguna ocasión he comentado algún complemento para escribir directamente en WordPress con Markdown, pero realmente no vale la pena. Desde mi punto de vista, resulta mas productivo escribir en un editor externo, y luego copiar el resultado en html en la propia página.
Más información: Jean-Philippe Fleury | Ubuntu Life
Fuente: atareao