Mientras estaba preparando todos los iconos para la nueva versión de read-me, y dado el tiempo que le estoy dedicando, y que el aspecto no está nada mal, he creído interesante, preparar un vídeo de como hacer un botón con aspecto Web 2.0. Las primeras versiones de los iconos me han costado, hasta que he dado con el resultado, tras varias pruebas y ensayos, pero, sinceramente, creo que no está nada mal.
Usando Inkscape
Nunca habría pensado en las posibilidades que tiene Inkscape, creo que hace poco, ya hice una reflexión en este sentido. Probablemente, lo que mas me gusta de esta aplicación, o mas bien, de los gráficos vectoriales, a parte de que la resolución de los mismos es infinitamente mejor que con cualquier otra alternativa, es que es matemático. Me refiero, a que siguiendo las mismas coordenadas, distancias, angulos, colores en hexadecimal, etc, el resultado es idéntico de una a otra vez. No hay lugar a equívocos. Para, aquellos que no disfrutamos de un talento artístico, esto es una verdadera ventaja, puesto que puedes conseguir resultados muy interesantes.
El diseño
Para diseñar el botón, utilizo básicamente tres elementos:
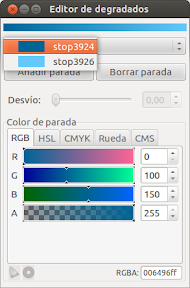
- Fondo con un degradado
- Una sombra
- Un elemento de desenfoque y parcialmente opaco
- Una imagen para recortar
Todos los botones que estoy diseñando para read-me, tiene unas dimensiones de 64×64 pixel, pero las dimensiones del botón son de 46×46, el resto será sombra y el elemento desenfocado. El botón tiene un redondeo de las esquinas de 10 pixel, y el degradado está aplicado entre dos tonos del mismo color.
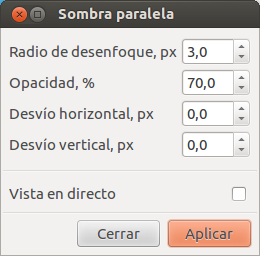
Para la sombra, utilizo el filtro sombra paralela, con los siguientes parámetros:
Una vez le hemos dado sombra al botón, ya podemos recortar el botón con la imagen que hemos seleccionado. Para recortar el botón seleccionamos el botón y la imagen, y el menú de la aplicación seleccionamos Trayecto > Diferencia. El recortarla una vez aplicada la sombra, vemos que el el hueco que queda del recorte también se ve la sombra, dando un aspecto muy realista.
Por último aplicamos el desenfoque. Para ello, he creado medio botón, y le he dado un color gris con un desenfoque de un 15% y una opacidad del 50%:
El proceso completo se puede ver en el siguiente vídeo:
Conclusiones
A pesar de que el resultado es muy aceptable, no me termina de convencer el aspecto del sombreado, parece que se recorta demasiado pronto. Pero independientemente de ello el botón queda con un aspecto bastante realista.
Fuente: atareao